【手作り作家さんむけ】minneやCreemaで使う商品写真のサイズ(2022年最新版)
僕はminneやCreemaなどのショッピングサイトで手作り品の販売をしているのですが、面倒なのが商品写真の準備。
いくつかのサイトで同じ商品を販売しているので、共通の画像を使用したいのですが、微妙に画像サイズの規格が異なる・・・
しかも、その写真をそのままInstagramやTwitterなどのSNSでも使用したいのですが、またそれらの画像サイズの規格が異なる・・・
どのサイズで商品写真を作成するのが一番効率が良いのか。
意外とショッピングサイトやSNSで使用する商品の画像サイズを、簡潔にまとめているサイトが無かったので、今回まとめてみました。
- 結論
- 「minne」商品写真のサイズ
- 「Creema」商品写真のサイズ
- 「Twitter」投稿画像のサイズ
- 「Instagram」投稿画像のサイズ
- 「Note」投稿画像のサイズ
- 「Facebook」投稿画像のサイズ
- まとめ
結論
どのサイトでも使用できる商品画像の共通規格は下記の通りです。
商品画像の縦横比は下記のどちらかで作成することをお勧めします。
僕のおすすめは、①長方形です。
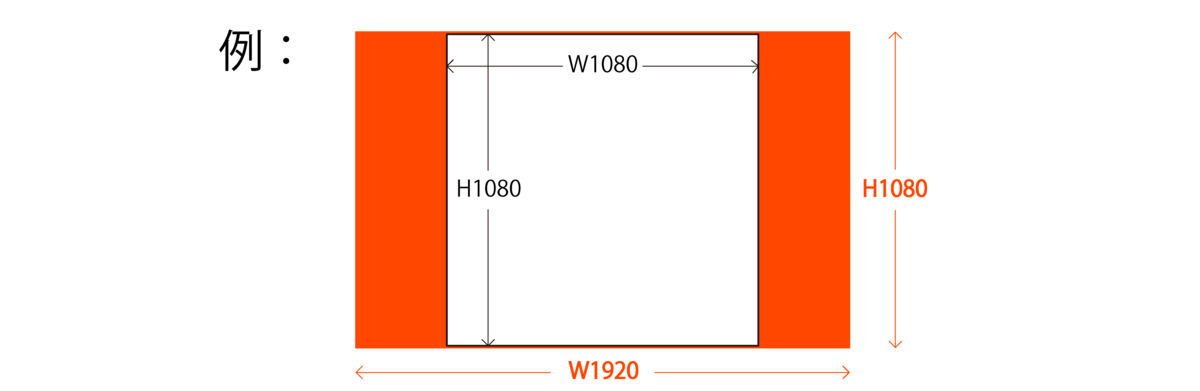
① 長方形の場合

・ 16:9 の長方形で商品画像を作成する。
※ 上図の場合、赤枠の W1920 × H1080 pxで作成。
・ 黒枠の正方形に縮小表示されても問題ないレイアウトにする。
※ 上図の場合、W1080 × H1080 px のなかに商品や文字を収めます。
▷ Twitter、Facebook、Noteにはそのまま投稿可能。
▷ Instagramには正方形にトリミングし投稿。
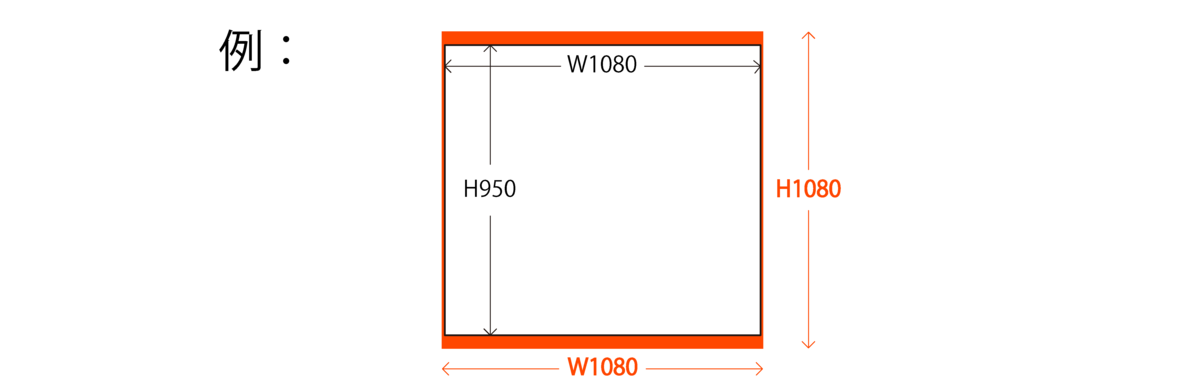
② 正方形の場合

・ 1:1 の正方形で商品画像を作成する。
※ 上図の場合、赤枠の W1080 × H1080 pxで作成。
・ 黒枠に縮小表示されてもよいレイアウトにする。
※ 上図の場合、W1080 × H950 pxのなかに商品や文字を収めます。
▷ Instagram、Facebook、Noteにはそのまま投稿可能。
▷ Twitterには、16:9に縮小表示されてしまう。
詳しくは下記で説明しますが、商品写真サムネイルはminneは正方形、Creemaは正方形に近いやや長方形で縮小表示されます。しかし、商品写真をクリックすると全体表示されます。長方形の方が情報量多いです。また長方形の方が、他のSNSでも使用しやすいです。ですので「情報量が多く汎用性が高い①長方形が良い」と考えています。
ぼくは16:9で作っています。これはTwitterできれいに表示されるからです。それを重視しないのであれば、縦横比は適当で構いません。
ぼくはW1920 × H1080 pxで作成しています。この理由は、このピクセル数は「色々なところで使われている一般的な規格であること」と、「ちょうど200万画素でJPEGやPNGに圧縮すると2MBをきるサイズになる」からです。できるだけ高画質にしたいところですが、Creemaにアップできる写真は2MB以下ですので、ぎりぎりのところを攻めています。
「minne」商品写真のサイズ

minneは、縦長の画像も横長の画像も、正方形にトリミングされ縮小表示されます。正方形の画像は縮小表示されずにそのまま表示されます。
※画像をクリックすれば、写真全体が表示されます。
・ 推奨は正方形。
・ 長方形の場合は、正方形にトリミングされても問題ないようにする。
「Creema」商品写真のサイズ

Creemaは表示する機器によって表示のされ方が異なります。PCで表示するときは、横幅が874 pxに固定されトリミングされずに全体が表示されます。iOSで表示するときは、正方形ではなく若干横長にトリミングされます。Androidで表示するときは、正方形にトリミングされて表示されます。
※画像をクリックすれば、写真全体が表示されます。
・ 正方形の場合は、上下少しだけ余白を作成する。
・ 長方形の場合は、正方形にトリミングされても問題ないようにする。
「Twitter」投稿画像のサイズ

・ 16:9で作成
twitterはPCとスマートフォンアプリで表示の違いがあります。PCでは16:9と2:1の2つのアスペクト比に対応しているのに対し、スマートフォンアプリでは16:9の1つだけになります。
このことから、16:9で画像を作成したほうが良いです。
また、複数枚画像を投稿する場合は、画像の枚数によって画像のサイズを変えると、きれいにレイアウトして表示されます。
しかし、Twitterに画像をアップすると、画像にリンクを付けることができないので、商品画像をアップするより、商品のサイトのリンクをアップしたほうが良いです。
「Instagram」投稿画像のサイズ
画像サイズ
正方形(1:1): 1080 × 1080 px
横長(1.91:1): 1080 × 566 px
縦長(4:5): 1080 × 1350 px
対応画像タイプ : jpg、png
動画サイズ
アスペクト比 : 4 : 5 ~ 1.91 : 1
最長期間 : 60秒
最大ファイルサイズ : 4GB
ストーリーズの画像サイズ
基本的に縦長の全画面投稿で「9:16」のアスペクト比が推奨
対応アスペクト比 : 9 : 16、4 : 5 ~ 1.91 : 1
最長期間 : 5秒
最大ファイルサイズ : 30MB
対応画像タイプ : jpg、png
ストーリーズの動画サイズ
アスペクト比 : 9 : 16、4 : 5 ~ 1.91 : 1
最長期間 : 15秒
最大ファイルサイズ : 4GB
動画の最小幅 : 500px
対応動画タイプ : mp4、mov
・ インスタに投稿する画像は、正方形が一番間違いないが長方形も可。
「Note」投稿画像のサイズ
・ 画像サイズ : 横幅 620 px まで 10MB以下
Noteに投稿する画像はトリミングされることなく表示されますので、比率を気にせずに作成することができます。しかし、記事のレイアウトはあまり細かく設定できないので、正方形や縦長だと左右に余白出来すぎてしまい、記事が読みにくくなりますので、横長の長方形の方が良いとされています。
・ 特に気にする必要なし
「Facebook」投稿画像のサイズ
Facebookに投稿する画像はトリミングされることなく表示されますので、比率を気にせずに作成することができます。
・ 特に気にする必要なし
まとめ
以上のことから、今回提案するサイズで商品画像を作成することが一番効率が良いと考えます。
また今回の記事を作成に当たり、画像検証は下記の機器を使用しています。使用する機器によって表示されるピクセル数は変わりますが、比率は変わりませんので、比率を参考にしていただけたら幸いです。